Here's an overview:
 |
| The notice I received when I logged onto my DB account online |
 |
| Dropbox's explanation |
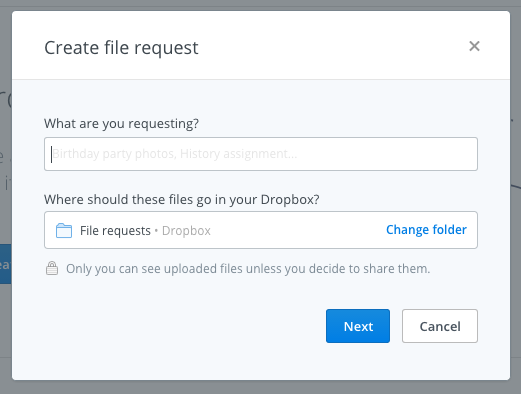
I decided to give it a try. If you choose to use it, here's how it will look {I just clicked "create file request" on the screen above}:
 |
| Type in older kids' e-mail addresses to send them the link directly from Dropbox. For younger students, I'd copy the link above and shorten it or turn it into a QR code. |
When I clicked "upload files" in the e-mail, I was taken to a page like this. I would assume this is the page someone would see if you just sent the link -- not an e-mail -- but I haven't tested it to be sure.
From here, the recipient just needs to click the blue "choose files" button, and a pop-up of files from their computer appears. After uploading, the file appears in your folder, and no one but you can see it unless you choose to share the folder.
Ideas for Using Dropbox's File Request Feature in Education:
- Students can submit digital assignments to their teacher.
- Parents can submit pictures from class parties, field trips, etc to the teacher.
- Parents can submit permission slips and/or notes {about transportation, tutoring, etc.} to the teacher.
- Teachers can submit paperwork to administrators.