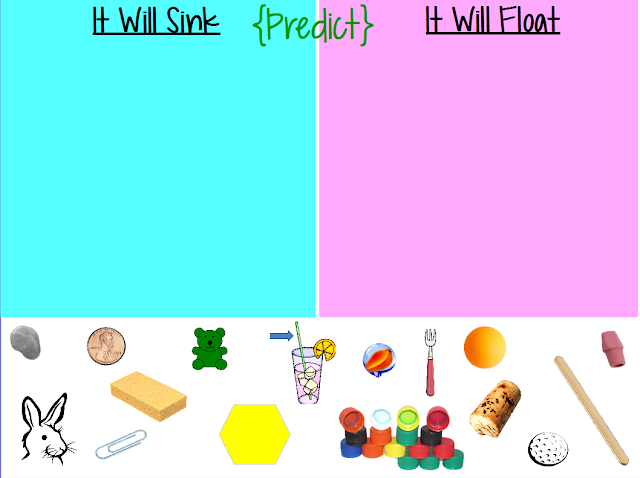
There are a handful of flipcharts I have for my younger students where I ask them to sort objects on the screen or make predictions with pictures. A good example is in my first grade sink and float lesson:
 |
| No need to worry -- we aren't dunking live animals in water to test if they sink or float! The rabbit clipart is the best representation I could find of a small rubber rabbit toy we test. :) |
In the example above, every student moves an object or two into the spot that best represents their sink/float prediction. But because there are so many objects in such a small amount of space, it is inevitable that a handful of students will actually re-size the pictures instead of moving them. It's a minor annoyance with an easy fix.
1. Select an image in your flipchart.
2. Find the browser section that looks like this:
If you can't find this section (it's usually on the left side of the flipchart page), press control + b to make it visible.
3. Go into the property browser ActivInspire. The property browser's icon is shown between the arrows below.
4. Find the section that says "restrictors." Press the plus sign if the section isn't extended all the way.
5. Find the "can size" drop-down menu and select "no."
Now students can freely click on objects in your flipchart to move/sort them without the risk of re-sizing the image. Less disruptions = more learning time. :)





Looking everywhere for how to do this Thanks!
ReplyDeleteGlad to help! :)
Delete